Mengenal React, React DOM, dan JSX
Pengantar
Sudah bukan perdebatan lagi bahwa React adalah salah satu framework JavaScript yang paling dominan saat ini. Peminatnya pun paling tinggi di antara framework-framework JavaScript lainnya. Namun demikian, React tergolong framework JavaScript yang cukup sulit untuk dipelajari, berikut beberapa alasannya.
React bukan framework, tapi library
Berbeda dengan framework JavaScript lain pada umumnya, fitur yang disediakan oleh React hanya terbatas pada optimasi rendering HTML dengan memanfaatkan Virtual DOM, sedangkan framework lain seperti Angular dan Vue menyediakan fitur yang cukup lengkap, sehingga hampir semua kebutuhan dasar untuk membuat sebuah web Single Page Application sudah dapat terpenuhi tanpa menggunakan tambahan library lainnya.
Konsep-konsep di React sangat erat kaitannya dengan konsep-konsep di JavaScript.
Sudah sewajarnya bahwa konsep-konsep suatu framework pasti didasarkan pada konsep-konsep yang ada di bahasa pemrograman yang digunakan. Namun ada yang unik dengan bahasa pemrograman JavaScript. Menurut Kyle Simpson, bahasa ini sangat mudah untuk dipelajari sebagian, tetapi jauh lebih sulit untuk dipahami secara utuh (atau bahkan seperlunya). Dengan dangkalnya pemahaman kita terhadap konsep-konsep di JavaScript, maka semakin sulitlah kita untuk bisa memahami konsep-konsep di React.
Oleh karena itulah, saya tergerak untuk menulis artikel berseri tentang React dan JavaScript. Awalnya saya ingin menulisnya satu persatu, tapi setelah melihat hasil polling Facebook yang saya selenggarakan tempo hari, ternyata minat "warga Facebook" untuk belajar keduanya hampir sama tingginya. Akhirnya saya putuskan untuk mencoba menulis keduanya secara paralel.
Saya akan mencoba menyajikan keduanya dengan cara memperkenalkan fitur React satu persatu sekaligus mengaitkannya dengan konsep JavaScript di artikel terpisah. Jadi setiap kali rilis, saya akan merilis dua tulisan sekaligus, satu untuk React dan satu untuk JavaScript. Apabila Anda ingin memberi saran kepada saya mengenai hal ini, silakan hubungi saya melalui Facebook Messenger.
Persiapan
Cara termudah untuk mulai menggunakan React adalah menggunakan CodePen atau CodeSandbox. Dengannya, kita tidak perlu meng-install apapun di komputer kita. Cukup dengan membuka website tersebut dan membuat project baru di sana. Simak kode berikut ini:
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById("root"));
Kode di atas juga bisa Anda buka di
project CodeSandbox ini
untuk Anda edit secara langsung sebagai sarana bereksperimen. Tetapi apabila
Anda ingin menjalankannya di komputer Anda secara lokal, tinggal download saja
project tersebut, pastikan NodeJS sudah terinstall
dengan menjalankan perintah node -v, lalu jalankan perintah
npm install && npm start untuk menyalakan aplikasi.
Di project tersebut terdapat tiga buah file, yaitu file JavaScript index.js,
HTML index.html, dan JSON package.json. Kita akan bedah satu persatu file
tersebut.
ReactDOM
File index.js ini berisikan contoh penggunaan React yang paling sederhana. Di
sini kita meng-import dua library, yaitu React & ReactDOM. Kegunaan
ReactDOM di sini cukup jelas, yaitu me-render sesuatu ke sebuah HTML element
yang memiliki id=root. Coba buka file index.html, pada baris ke-30 akan Anda
temukan <div id="root"></div>. Di situlah aplikasi React kita ini akan
dipasang nantinya.
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById("root"));
React
Nah, yang agak aneh adalah, untuk apa kita meng-import React, padahal di
situ tidak terlihat sama sekali penggunaan React? Untuk mengujinya, coba
sekarang tambahkan // di depan import React from 'react' untuk menjadikannya
komentar dan tidak terbaca oleh JavaScript.
// import React from 'react'
import ReactDOM from "react-dom";
ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById("root"));
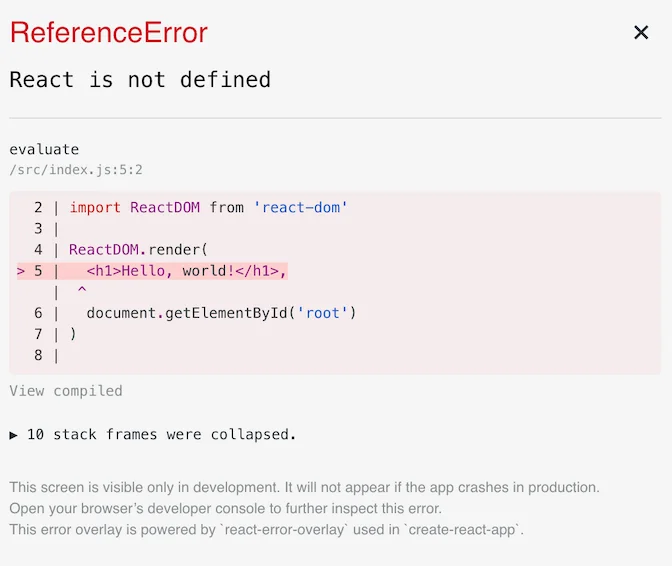
Maka yang Anda lihat adalah pesan error seperti ini.

Dari pesan error di atas kita bisa tahu bahwa ternyata React dibutuhkan untuk
bisa menjalankan baris ini:
ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById("root"));
Bagi yang baru paham JavaScript dan baru pertama kali ini belajar React, ada dua pertanyaan besar di sini:
- Bahasa apa ini? Mirip HTML, tapi kok ada di dalam file
js? - Kalau memang React dibutuhkan di sini, mana
React-nya?
Untuk bisa menjawab kedua pertanyaan di atas, kita perlu berkenalan dulu dengan yang namanya JSX (JavaScript XML).
JSX
JSX digunakan di dalam React untuk mengekspresikan (markup yang mirip dengan) HTML di dalam JavaScript. React tidak mengharuskan kita menggunakan JSX, tapi kebanyakan developer merasa sangat terbantu dengannya ketika menyusun tampilan antarmuka (UI) di dalam kode JavaScript. Apabila kode di atas kita tulis ulang tanpa menggunakan JSX, maka jadinya akan seperti ini:
ReactDOM.render(
React.createElement('h1', null, 'Hello, world!')
document.getElementById('root')
)
Nah, di sini baru terlihat bahwa ternyata React memang dibutuhkan di baris
ini. Transformasi source code JavaScript semacam ini dimungkinkan berkat
adanya Babel. Lebih dalam tentang Babel akan saya bahas
pada tulisan lainnya, bagi yang masih penasaran, dapat mencoba bermain-main
dengannya di sini.
Untuk bisa menggunakan JSX di React dengan baik, kita harus mampu membedakan antara Expression dan Statement di JavaScript. Saya akan menjelaskan perbedaan antara keduanya di tulisan yang akan datang, tapi sambil menunggu, sementara ini silakan coba baca dulu saja artikel Expressions versus statements in JavaScript ini.
Menggunakan Expression di JSX
Dengan JSX, kita bisa membuat HTML yang dinamis. Caranya adalah dengan
memasukkan expression ke dalam JSX, dan mengapitnya dengan karakter kurung
kurawal {} seperti ini:
ReactDOM.render(
<h1>Hello, {/* Letakkan JavaScript Expression di sini */}!</h1>,
document.getElementById("root"),
);
Sebagai contoh, amati bagaimana cara saya membuat kalimat Hello, world!
sebelumnya menjadi bergantung pada nilai variabel lain. Coba ubah nilai dari
variabel firstName dan lastName di
project CodeSandbox ini,
dan amati hasilnya!
import React from "react";
import ReactDOM from "react-dom";
const firstName = "Pejuang";
const lastName = "Kode";
ReactDOM.render(
<h1>Hello, {firstName + " " + lastName}!</h1>,
document.getElementById("root"),
);
JSX adalah Expression
Selain bisa mengandung Expression, ternyata JSX itu sendiri merupakan
Expression. Jadi setelah di-compile oleh Babel, JSX
akan diganti menjadi pemanggilan fungsi React.createElement() yang
menghasilkan objek JavaScript.
Dengan demikian, kita bisa memperlakukannya sebagaimana Expression JavaScript
pada umumnya. Misalnya, menjadikannya sebagai nilai kembalian dari sebuah
fungsi. Kita coba ganti JSX di atas dengan pemanggilan sebuah fungsi
greet(name). Coba kosongkan parameter di pemanggilan fungsi greet() dan
amati hasilnya!
import React from "react";
import ReactDOM from "react-dom";
function greet(name) {
return <h1>Hello, {name || "Kisanak"}!</h1>;
}
ReactDOM.render(greet("Pejuang"), document.getElementById("root"));
Attributes & Children di JSX
Sebagaimana HTML biasa, JSX juga bisa menerima attributes & children. Hanya saja, akibat keterbatasan JavaScript, ada sedikit perbedaan antara attributes di JSX dan attributes di HTML, antara lain sebagai berikut:
- Di HTML, nama attributes berbentuk
kebab-caseseperti ini, sedangkan di JSX nama attributes berbentukcamelCaseseperti ini. - Beberapa attributes HTML seperti
class
& for
harus diganti dengan
className&htmlFordi JSX, karenaclass&forsudah terlanjur dijadikan sebagai Reserved Keywords di JavaScript. - Di HTML ada beberapa tag tertentu yang tidak memerlukan (bahkan tidak
membolehkan) closing tag, seperti
<br>misalnya, sedangkan di JSX semua tag harus ditutup, termasuk<br />sekalipun.
Sebagai contoh, untuk menghasilkan tag HTML yang seperti ini:
<label for="email" class="clearfix">
<input id="email" tabindex="1" />
<br />
Email
</label>
Kita harus menuliskan JSX seperti ini:
<label htmlFor="email" className="clearfix">
<input id="email" tabIndex="1" />
<br />
Email
</label>
Namun demikian, di balik "keanehan-keanehan" JSX di atas, terdapat sebuah "kekuatan besar" yang dimiliki JSX 😎, yaitu memasukkan Expression JavaScript ke dalam nilai attributes, sebagaimana yang kita lakukan kepada children di poin sebelumnya. Berikut contohnya:
<label htmlFor={id} className={classNames}>
<input id={id} tabIndex={x + 1} />
<br />
Email {isInvalid(email) && "is invalid!"}
</label>
Penutup
Demikian sekilas pengantar React dari saya kali ini, silakan bereksperimen dengan kode-kode di atas untuk memperkuat pemahamannya. Selanjutnya saya akan menjelaskan tentang berbagai macam Components di React. Sampai jumpa di tulisan berikutnya 😉.